みなさん、こんにちは!今日は、デザイナーの間で大きな話題となっているFigma AIについて、詳しくお話ししていきます。Figma AIって聞いたことはあるけど、実際どんなことができるの?どう使えばいいの?そんな疑問にお答えしていきますよ。
Figmaは、もともとデザイナーにとって欠かせないツールでしたが、AIの導入によってさらにパワーアップしました。今回は、Figma AIの魅力的な機能や使い方を、わかりやすく解説していきます。これを読めば、あなたのデザインワークが劇的に変わるかもしれません!
Figma AIとは?

Figma公式より引用
https://www.figma.com/ja-jp/blog/introducing-figma-ai/
まずは、Figma AIについて簡単におさらいしておきましょう。Figma AIは、人工知能(AI)技術をFigmaに統合したものです。これにより、デザインプロセスの多くの部分を自動化したり、より効率的に作業を進めたりすることができるようになりました。
でも、「AIって難しそう…」なんて思っていませんか?大丈夫です!Figma AIは、とってもユーザーフレンドリーに設計されているんです。専門知識がなくても、直感的に使いこなせるようになっていますよ。
Figma AIの主な機能
今回は、デザイナー界隈で大注目のFigma AIについて、わかりやすく解説していきます。特に、フローを保つための6つの画期的なAI機能に焦点を当てて、あなたのデザインワークがどう変わるのか、具体的にお話ししていきますね。
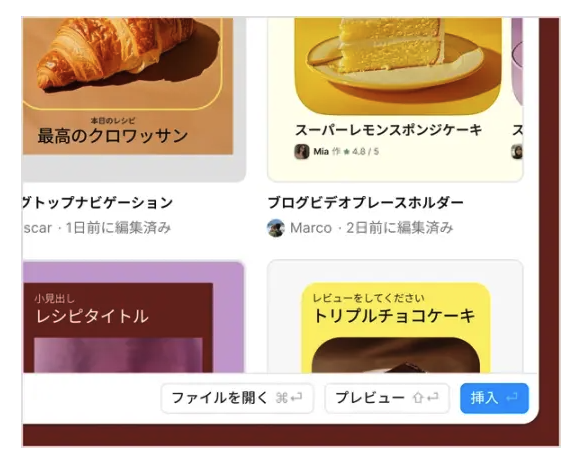
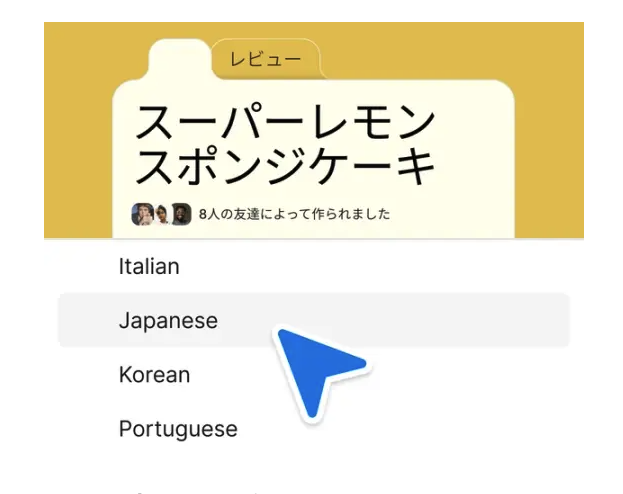
1. ビジュアルで検索:画像をアップロードするだけで類似デザインを即検索!

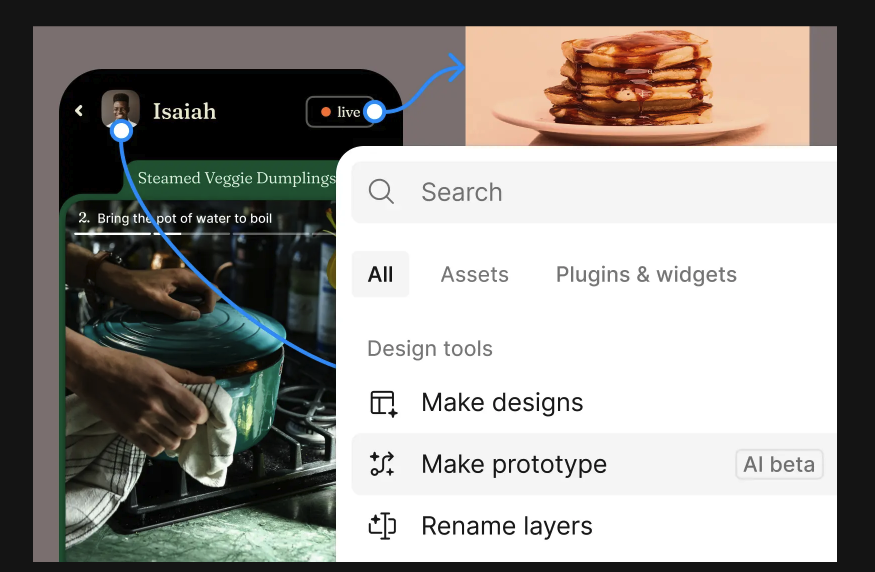
Figma公式より引用
https://www.figma.com/ja-jp/ai/
まず紹介するのは、「ビジュアルで検索」機能です。これ、本当に便利なんですよ。
使い方は超シンプル。探したいデザインの画像をアップロードするだけ。すると、AIが瞬時にチーム内の類似デザインを見つけ出してくれるんです。
この機能のすごいところ
- 時間の大幅節約: いちいちキーワードを考えて検索する手間が省けます。
- 正確性の向上: 言葉では表現しきれないデザインの雰囲気まで捉えて検索してくれます。
- チーム作業の効率化: 他のメンバーが作ったデザインも簡単に見つけられるので、重複作業が減ります。
例えば、クライアントから「この感じのデザインで」と参考画像をもらったとします。その画像をFigmaにアップロードするだけで、社内の類似デザインをすぐに見つけられるんです。これ、めちゃくちゃ便利ですよね。
2. レイヤー名を自動で変更:整理整頓が一瞬で完了!

次は「レイヤー名を自動で変更」機能です。これ、地味だけど本当に助かる機能なんですよ。
ボタン一つで、全てのレイヤーの名前を適切に変更してくれるんです。しかも、コンテキストを理解して、意味のある名前をつけてくれるんですよ。
この機能のメリット
- 時間節約: 手動でレイヤー名を変更する手間が省けます。
- 一貫性の確保: チーム全体で統一されたネーミングルールを簡単に適用できます。
- 可読性の向上: 他の人が見ても理解しやすいファイル構造になります。
チームメンバーからも「ファイルが見やすくなった!」って喜ばれること間違いなしですよ。
3. 意味のあるテキストの作成:リアルなデザインモックアップを簡単に!

3つ目は「意味のあるテキストの作成」機能です。これ、デザインの見栄えが格段に良くなるんですよ。
AIがコンテキストを理解して、自動的に適切なテキストを生成してくれます。実際のコンテンツに近いテキストが使えるんです。
この機能の魅力
- リアリティの向上: 実際のコンテンツに近いテキストで、よりリアルなデザインに。
- クライアントへのプレゼン力アップ: 「これはダミーテキストです」と説明する必要がなくなります。
- デザインの問題点を早期発見: 実際の文章量でレイアウトを確認できるので、問題点が見つけやすくなります。
例えば、ECサイトのデザインを作る時。商品名や説明文を自動生成してくれるので、より実践的なデザインができるんです。クライアントのイメージも掴みやすくなりますよ。
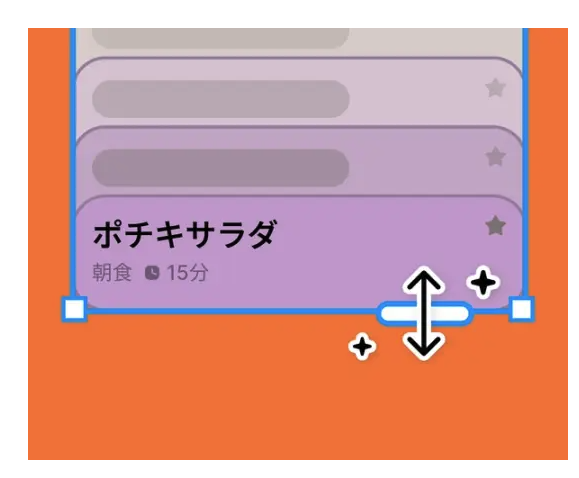
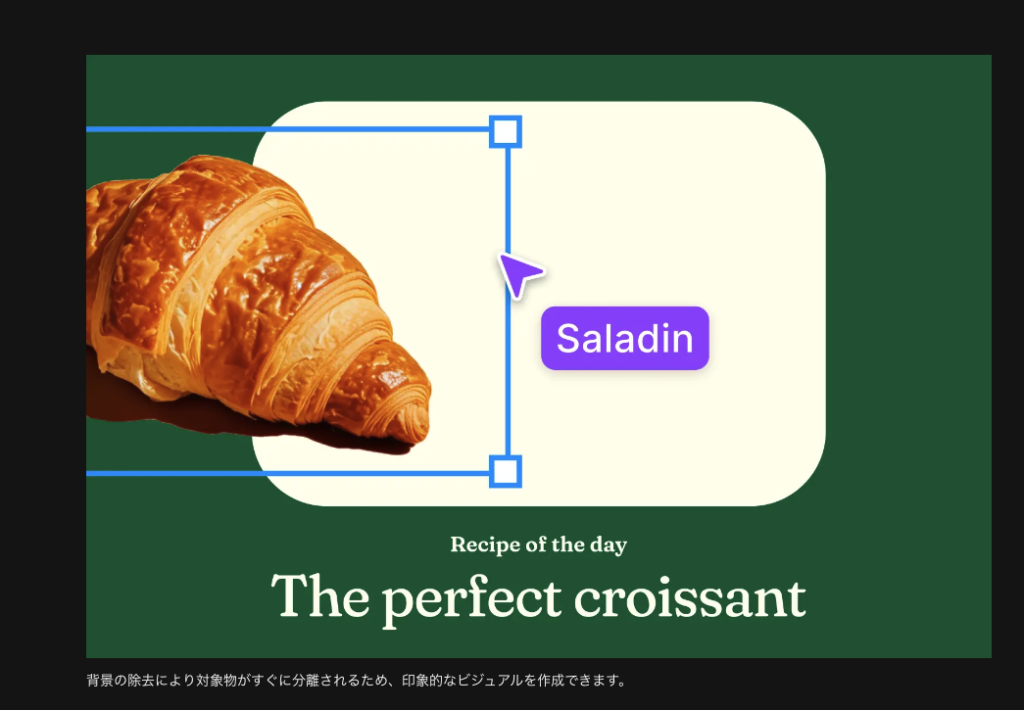
4. 背景を手早く削除:画像編集の手間を大幅カット!

4つ目は「背景を手早く削除」機能です。これ、本当に時短になるんですよ。
ワンクリックで、画像から背景を切り抜いてくれます。人物や物体だけを簡単に抽出できるんです。
この機能のポイント
- 作業時間の劇的短縮: 手動で範囲指定する必要がありません。
- 精度の高さ: AIが賢く背景と主体を識別してくれます。
- デザインの自由度アップ: 抜き出した要素を自由に配置できるので、表現の幅が広がります。
例えば、商品画像の背景を変えたい時。今までは、Photoshopで頑張って切り抜いていたのが、ボタン一つで済んじゃうんです。これは本当に便利ですよ。
5. AIによるテキストの修正と翻訳:文章力に自信がなくても大丈夫!

5つ目は「AIによるテキストの修正と翻訳」機能です。これ、文章を書くのが苦手な人にとって、まさに救世主ですよ。
デザイン内のテキストを、その場で修正したり翻訳したりできるんです。長さの調整やトーンの変更も簡単にできちゃいます。
この機能の利点
- 品質の向上: プロが書いたような文章に仕上げてくれます。
- 多言語対応の容易さ: 翻訳機能で、簡単に多言語展開ができます。
- 一貫性の確保: 文章のトーンや長さを統一しやすくなります。
例えば、英語のウェブサイトを日本語に翻訳する時。今までは外部の翻訳サービスを使ったり、別の人に頼んだりしていたのが、Figma上で全部完結しちゃうんです。しかも、デザインにフィットするように長さも自動調整してくれる。これ、本当に便利ですよ。
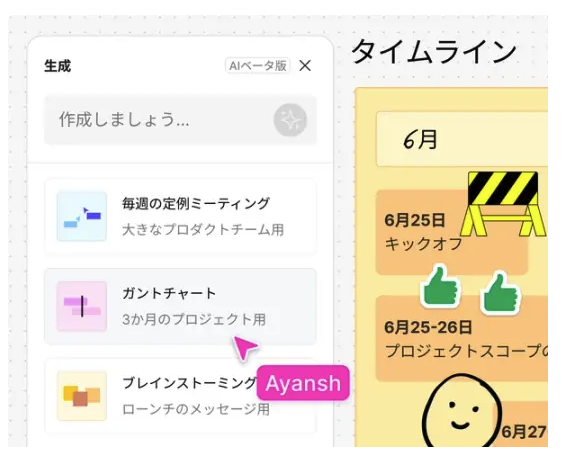
6. 生成、整理、要約:アイデア整理も自動でスマートに!

最後は「生成、整理、要約」機能です。これ、特にブレインストーミングの時に重宝しますよ。
複雑なアイデアを簡単な図にしてくれたり、散らばったフィードバックをまとめてくれたりするんです。
この機能の特徴
- アイデアの可視化: 頭の中のモヤモヤをクリアな図に変換してくれます。
- 情報の整理: 大量のフィードバックや情報を、わかりやすく整理してくれます。
- 時間の節約: 面倒な作業を自動化してくれるので、クリエイティブな作業に集中できます。
例えば、チームミーティングでの議論を図式化したい時。今までは誰かが必死でホワイトボードにまとめていたのが、AIが自動でやってくれるんです。「あ、そういうことか!」って、チーム全員が同じページに立てるようになりますよ。
Figma AIのメリット

ここまで読んでくれた方なら、Figma AIのすごさがわかってきたのではないでしょうか。でも、まだ「本当に使う価値があるの?」と迷っている人もいるかもしれません。そこで、Figma AIを使うことのメリットについて、もう少し詳しく見ていきましょう。
1. 作業時間の大幅削減
これが最大のメリットと言っていいでしょう。AIが基礎的な作業を担ってくれるので、デザインの完成までの時間が大幅に短縮されます。特に、アイデア出しやラフスケッチの段階が速くなるので、クライアントへの提案もスピーディーに行えるようになります。
2. クリエイティビティの向上
「AIが仕事を奪う」なんて心配する人もいるかもしれません。でも、実際はその逆なんです。基礎的な作業をAIに任せることで、人間はよりクリエイティブな作業に集中できるようになります。AIの提案をヒントに、思わぬアイデアが生まれることも多いんですよ。
3. 一貫性の維持
大規模なプロジェクトになると、デザインの一貫性を保つのが難しくなります。でも、Figma AIを使えば、その心配はありません。デザインシステムの自動生成機能を使えば、常に一貫性のあるデザインを作れます。これは、特にチームでの作業時に大きな効果を発揮しますね。
4. スキルアップのサポート
Figma AIは、初心者のデザイナーにとっても心強い味方です。AIの提案を見ることで、プロのテクニックを学べるんです。カラー選択、レイアウト、タイポグラフィ…。AIの提案を参考にしながら作業することで、デザインスキルを効率的に向上させることができます。
5. コスト削減
時間は金なり、ですよね。作業時間が短縮されれば、それだけプロジェクト全体のコストも下がります。特に、フリーランスのデザイナーにとっては、より多くの仕事を引き受けられるようになるので、収入アップにもつながります。
6. アクセシビリティの向上
デザインの世界では、アクセシビリティの重要性がますます高まっています。Figma AIを使えば、誰もが使いやすいデザインを簡単に作れるようになります。
色のコントラストチェックや、色覚異常のシミュレーションなど、専門的な知識がなくても高度なアクセシビリティチェックができるんです。これにより、より多くの人に届くデザインが作れるようになりますね。
7. 多様なアイデアの創出
デザイナーって、時々自分のスタイルに縛られちゃうことありませんか?Figma AIを使えば、そんな悩みも解消できます。AIは、人間には思いつかないようなアイデアを提案してくれることがあるんです。
これにより、自分の殻を破って、新しいデザインスタイルに挑戦できるようになります。クライアントに、より多様な選択肢を提示できるようになるのも大きなメリットですね。
Figma AIの注意点

ここまでFigma AIのメリットについて語ってきましたが、もちろん気をつけるべき点もあります。ここでは、Figma AIを使う上で注意すべきポイントについて見ていきましょう。
1. AI依存にならないこと
確かに、Figma AIは便利です。でも、全てをAIに頼りすぎてはいけません。AIはあくまでもツールの一つ。最終的な判断や創造性は、やっぱり人間の仕事なんです。
AIの提案をそのまま使うのではなく、それをヒントに自分なりのアレンジを加えていくことが大切です。そうすることで、AIと人間の良いところを組み合わせた、最高のデザインが生まれるんですよ。
2. プライバシーとセキュリティ
AIを使う上で、常に気をつけなければいけないのがプライバシーとセキュリティの問題です。Figma AIを使う際は、機密情報や個人情報を含むデータを扱う場合には十分注意しましょう。
特に、クライアントのプロジェクトを扱う場合は、事前に了承を得るなどの対応が必要かもしれません。Figmaのプライバシーポリシーをよく確認して、適切に使用することが大切です。
3. 著作権の問題
AIが生成したデザインや画像の著作権については、まだグレーな部分が多いのが現状です。基本的には、AIが生成したものを使用する権利はユーザーにありますが、法的な解釈が定まっていない部分もあります。
特に、商用利用する場合は十分な注意が必要です。不安な場合は、専門家に相談するのも良いでしょう。
4. 過度の均一化
AIを使うことで、デザインが均一化してしまう可能性があります。みんなが同じAIを使えば、似たようなデザインが増えてしまうかもしれません。
これを避けるためには、AIの提案を出発点としつつ、そこから自分なりのアレンジを加えていくことが大切です。独自性を失わないよう、常に意識しながら使っていきましょう。
5. スキル低下のリスク
AIに頼りすぎると、自分のデザインスキルが低下してしまう可能性があります。基本的なデザインの知識やスキルは、やはり人間が身につけておく必要があるんです。
AIを使いつつも、自分でデザインを作る機会も大切にしましょう。新しいテクニックを学んだり、トレンドをキャッチアップしたりする努力は欠かせません。
Figma AIの活用事例

さて、ここまでFigma AIの機能や使い方、メリット、注意点などについて詳しく見てきました。でも、「実際のプロジェクトでどう使えばいいの?」と思う人もいるかもしれませんね。そこで、Figma AIの具体的な活用事例をいくつか紹介していきます。
1. ウェブサイトのリデザイン
例えば、古くなったウェブサイトをリデザインする仕事を受けたとしましょう。まず、現在のサイトの雰囲気やブランドカラーを元に、Figma AIにリデザイン案を生成してもらいます。
「現代的でクリーンな雰囲気の、レスポンシブなウェブサイトデザイン」といったプロンプトを入力すれば、いくつかの案を出してくれるはずです。その中から気に入ったものを選び、さらに細かい調整を加えていきます。
レスポンシブデザインの調整や、アクセシビリティチェックもAIにサポートしてもらえば、高品質なデザインを素早く仕上げることができますよ。
2. アプリのUI設計
新しいアプリのUI設計を任されたとしましょう。まず、アプリの目的や主な機能をAIに伝えて、基本的なレイアウトやナビゲーション構造を提案してもらいます。
例えば、「健康管理アプリのメイン画面とナビゲーション」といったプロンプトを入力すれば、それらしいデザインを生成してくれるはずです。そこからさらに、「より直感的な操作性を」とか「もっとポップな雰囲気で」といった指示を出して、微調整していきます。
コンポーネントの生成機能を使えば、ボタンやアイコンなどの要素も簡単に作れますね。これらを組み合わせて、使いやすくて見た目も素敵なUIを効率的に作ることができます。
3. ブランディングデザイン
新しい会社やサービスのブランディングデザインを頼まれたとしましょう。ロゴ、カラーパレット、タイポグラフィなど、一貫性のあるデザインシステムを作る必要がありますね。
Figma AIのカラーパレット生成機能を使えば、クライアントの好みに合った配色を素早く見つけられます。また、デザインシステムの自動生成機能を使えば、それらの要素を一貫性を持って組み合わせたデザインガイドラインを作ることができます。
さらに、名刺やパンフレットなどの販促物のデザインも、AIの提案を元に効率的に作成できるでしょう。
4. プレゼンテーション資料の作成
クライアントへのプレゼンテーション資料を作る必要がある場合も、Figma AIが大活躍します。
「ビジネス向けのモダンでプロフェッショナルなプレゼンテーションテンプレート」といったプロンプトを入力すれば、ベースとなるデザインを生成してくれます。そこに実際の内容を当てはめていき、必要に応じてレイアウトの調整やグラフの追加などを行っていきます。
画像生成機能を使えば、プレゼンに使用する図やイラストも簡単に作れますよ。短時間で見栄えの良いプレゼン資料が完成します。
Figmaの新AI機能:よくある質問

Q1: FigmaのAI機能はどこで使えるの?
Figmaの新しいAI機能は、あなたがよく使うFigmaの主要な部分で使えるようになっています。
- Figmaデザイン: 普段のデザイン作業で使えます。
- FigJam: ブレインストーミングやアイデア整理に活用できます。
- Figma Slides: プレゼン資料作りをサポートしてくれます。
つまり、Figmaのほぼ全ての場面でAIの力を借りられるってことですね。便利でしょう?
詳しい機能については、Figmaのヘルプセンターを見てみてください。きっと「へぇ、こんなこともできるんだ!」って発見があるはずです。
Q2: 誰が使えるの?
ここが重要なポイントです。今のところ、FigmaのAI機能はベータ版なんです。つまり、試験運用中ってことですね。
Figmaは、このAI機能を段階的に、少しずつユーザーに開放していく予定です。「え?じゃあ私は使えないの?」って心配している人もいるかもしれません。大丈夫、順番に使えるようになっていきますよ。
使えるようになる方法や時期については、Figmaのヘルプセンターで最新情報をチェックしてくださいね。
Q3: 無料で使えるの?
お金の話、大事ですよね。現在、FigmaのAI機能はベータ版なので、基本的に無料で使えます。ただし、使用制限はあります。
でも、将来的には?Figmaは正直に言っています。「AI機能が正式リリースされたら、追加料金が必要になるかもしれません」と。
具体的にいくらになるのか、それとも無料のまま使えるのか、まだはっきりしていません。これも、Figmaのヘルプセンターで最新情報をチェックするのがいいでしょう。
Q4: FigmaのAI機能って何を使ってるの?
「FigmaのAIって、どんな技術使ってるんだろう?」って気になる人もいるかもしれません。
実は、FigmaはAIの技術的な詳細をあまり公開していません。でも、彼らのAIへの取り組み方や考え方は公開しています。
気になる人は、「FigmaのAIへのアプローチ」というページを見てみてください。技術的な詳細はないかもしれませんが、Figmaが何を大切に考えてAIを開発しているのか、理解できると思いますよ。
まとめ:Figma AIで変わるデザインの未来

FigmaのAI機能、まだベータ版ですが、とってもワクワクしますよね。
Figma AIを活用して、より効率的に、より創造的に、そしてより楽しくデザインを作っていきましょう。きっと、あなたのデザインライフがより豊かになるはずです。
さあ、新しいデザインの可能性を探る旅に出かけましょう。Figma AIが、あなたの強力なパートナーになってくれるはずです。
これからのアップデートで、どんどん便利になっていくはずです。楽しみに待ちつつ、最新情報をチェックしていきましょう!









コメント